天亮了 昨晚是平安夜
隨著藍調漫節奏
大家跟著音浪一起流動
阿虎也拿著麥克風
喵喵叫的唱歌
似乎都已忘記了邪惡陣營還融入在森林之中
正當Lulu走上前 搶了阿虎的麥克風 說 借我表演一下
按下了一個神秘的開關
中央舞台浮出了一個旋轉木馬
他輕輕揮動他的喜鵲翅膀
配合著Rocky散發黯淡月光
打量他的灰色羽毛
並唱跟著弦律唱起了歌
美麗的歌聲搭著配樂
漫步在旋轉木馬舞台走唱
仔細一看
旋木上面的木馬不是木馬
竟然是悠遊在空氣中的海馬
揮動他的短胸鰭 游來游去
圖片來源
待續..
在發牌之前我們先稍微小小調整一下房間的介面
先刪掉之前用誤加的bootstraper樣式,因為現在是使用tailwindcss的daisyui
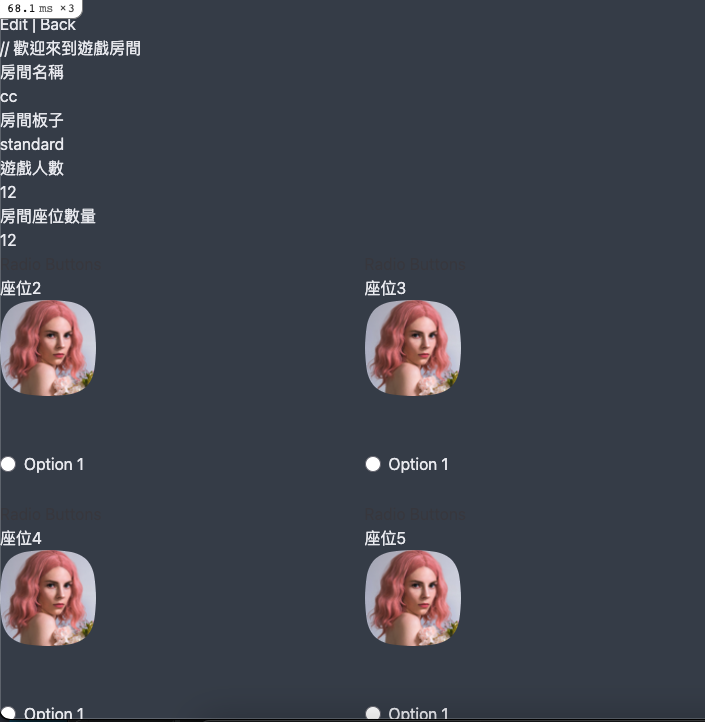
首先將玩家分成兩欄位
這個跟bootstraper很接近
但是bootstraper是透過grid-systemcol-6
在這邊我們只要告訴他我們要用兩欄
就可以分成兩欄grid-cols-2
然後再透過daisyui avatar
指定一個default的玩家圖像
/app/views/rooms/show.erb
<%= turbo_stream_from @room %>
<%= turbo_frame_tag "room" do %>
<%= render @room %>
<p>
<%= link_to 'Edit', edit_room_path(@room) %> |
<%= link_to 'Back', rooms_path, "data-turbo-frame": "_top" %>
</p>
<% end %>
// 歡迎來到遊戲房間
<p>房間名稱</p>
<%= @room.name %>
<p>房間板子</p>
<%= @room.board %>
<p>遊戲人數</p>
<%= @room.number_of_gamer %>
<p>房間座位數量</p>
<%= @room.seats.count %>
<div class="grid w-full grid-cols-2 gap-6">
<% @room.seats.each do |seat| %>
<!-- <p><%#= seat.user_id %></p>-->
<div class="block">
<span class="text-gray-700">Radio Buttons</span>
<p>座位<%= seat.number %></p>
<div class="avatar">
<div class="mb-8 w-24 h-24 mask mask-squircle">
<img src="http://daisyui.com/tailwind-css-component-profile-1@94w.png">
</div>
</div>
<div class="mt-6">
<div>
<label class="inline-flex items-center">
<input type="radio" class="form-radio text-indigo-600" name="radio-colors" value="1" checked>
<span class="ml-2">Option 1</span>
</label>
</div>
</div>
</div>
<% end %>
</div>
這麼一來我們就暫時有個簡單的玩家ui了

$doge 狗狗幣收斂完準備起飛
